デザインのリニューアル
概要
Mimir Yokohamaのウェブサイトとしては初めて大幅なデザイン変更を行いました。
これまで小規模な変更をしていましたが、WordPressからPureBuilder Simplyに移行したときですらデザイン的には変更されていません。
それが今回、テイストはそのままに「より見やすいページ」を目指してデザインを変更しました。
旧デザインの話と、新しいデザインについて
旧デザインは新たに起こされたものではなく、一時的なウェブサイトとして使用していたWordPress版のレイアウトを踏襲しており、「一般的なブログレイアウト」になっていました。
これは、PureBuilder Simply、そして書き起こしたデザインCSSという組み合わせが「WordPressの機能を完全に満たす」ことを目標としたためで、移行したことを感じさせないことが目標だったからです。
しかし、WordPressで使用していた機能を完全に網羅した今、それは必要ありません。 新しいデザインに踏み出すときです。
新しいデザインでは、なにより「読みやすく、見やすく」を優先しました。
Mimir Yokohamaより後に私は自分のウェブサイトとして4つ、Mimir Yokohamaのお仕事として9つのウェブデザインを行っており、中には「アクセシビリティのために攻めた」デザインのものもあります。 (特に私自身のウェブサイトにおいて)
その結果、現実的に読みやすいウェブサイトはどのようなものであるか、ということがわかってきました。 そして、デバイスやブラウザの機能によらず使いやすい機能もです。
そこで、これらの研究によって得られた「本当に読みやすいウェブサイト」を形にしました。
また、別の側面から見ると、旧デザインは「慣れた、みんなと同じデザインが一番使いやすいのである」というデザイン界での主張に異を唱えるものであり、使いやすさを真剣に考えるべきであるという主張が盛り込まれています。 実際、新しいデザインはウェブにおいては一般的にあまりみないレイアウトです。 これは、デザイン界において常識として使われているものが、実際にユーザーには理解されておらず使われていない、あるいは不快に感じているにも関わらずそれを我慢するしかないので我慢しているだけ、という現実がリサーチによって得られたことを反映しています。
新デザインの基本的な方針
華やかさ、豪華さは減りますが、読みやすさを最優先にする、というのが基本です。
もちろん、見やすさやアクセシビリティに対する配慮もさらに進めました。 印刷時に必要のない要素が取り除かれ、紙面を活かすように調整もしています。
ただ、この方針のためにちょっと見た目は寂しくなってしまったかもしれません。 でも、それはやむを得ないことです。Mimir Yokohamaのウェブサイトは文章量も多いので、読みやすいというのが何よりなのです。
ウェブサイトの意義としては1華やかで、印象の良いもののほうが良いでしょう。 しかし、実際にはこのサイトへのアクセスは比較的難しい記事に集中しており、情報源として使われている方が多いようです。 そのため、「長文を読む」ことを最優先とした設計としています。
変更点
Layout CSSの廃止
かなり以前からあるウェブサイトから、「User
CSSによってskin.cssを上書きすることで見やすくできる」という特長を維持してきました。
しかし、現実的にユーザースタイルシートを書くのが難しく、またMimir
YokohamaのデザインCSSはそれなりに複雑であることを考慮して、現実的にskin.cssを編集することはないものとして、layout.cssを廃止して全てskin.cssにまとめました。
これにより、少しだけですが軽く、速くなりました。 また、バグが少しだけ発生しづらくなりました。
ナビゲーションメニュー
PC版ではサイドに並んだナビゲーションボタンを採用。
ボタンは画像ではなく、Unicode絵文字(!)です。 わかりやすいよう、カラー絵文字のフォントを指定しています。 多分、比較的新しいWindowsやMacならちゃんと出るはずですが、LinuxだとNoto Color EmojiかJoyPixelsが入ってないと出ないかも…
ナビゲーションはページ内リンクになりました。 なのでJavaScriptなどは使っておらず安定して使うことができます。
ちなみに、元の位置に戻りたい場合は、大抵のブラウザでブラウザのバック機能を使うことができます。
ページ内リンクは原始的な機能であり、大抵のビジュアルウェブブラウザで利用可能なこと、JavaScriptなども必要ないこと、ブラウザバックで元の位置に戻れることなどメリットが大きく、できるだけページ内リンクを活用するのが良いエクスペリエンスにつながる、という研究結果を反映しました。
モバイル版では従来どおりのBack to TOPリンクと、ページ先頭に並べられたナビゲーションボタンとの組み合わせによって使い心地を改善しています。
これはJavaScriptのない環境で「Back to TOP」リンクを使用して先頭に戻った後、ページ先頭のナビゲーションボタンで移動するという二段階ですが、JavaScriptが利用可能な環境(恐らく、スマートフォンなどの環境であれば極めて高確率で利用可能)ではJavaScriptを利用した切り替えによりよりわかりやすいナビゲーションが利用可能です。
ハンバーガーメニュー
ほとんど押されることがない三本線のハンバーガーメニュー。
一般的で誰でもわかるデザインとされていますが、実際には若い方でもハンバーガーメニューを認識していない、という問題を把握しています。 そのため、初期はハンバーガーメニューを中心としたナビゲーションでしたが、初期の段階でナビゲーションセクションをページ中にも配置するように変更され、重複して置かれていました。
今回、ナビゲーションボタンでページ内の要素に飛ぶ方式に変更されたので、ハンバーガーメニューは完全に廃止されました。
ちなみに、ハンバーガーメニューは純CSSで書かれていて、技術的なアピールポイントだったのですが、アクセシビリティにも寄与しないものでした。
細かく対応されたデバイスサイズ
スマートフォンやタブレットの画面の大きさ、ラップトップにおけるドット数とスケーリングなどに細かく対応するようになりました。
今まではタイリングしたとき(つまり1/2サイズで)2カラム構成を維持するようにしていましたが、少なくともFullHD以下の場合はタイリング時にモバイルレイアウトを採用するように変更しました。
ただし、4kの対応は、4kディスプレイでフルサイズで表示すると「大きすぎる」ので、タイリング時に適切な余白になるように意識しました。
カラムレイアウト
PC版ではナビゲーションボタンによるナビゲーションという方針に変更したため、サイドカラムは廃止しました。
従来、サイドカラムは記事に対して短いために、「ずっと記事が左側に寄っている」という違和感があり、また表示領域も必要以上に狭かったので、これを最適化しました。
フォントサイズ
旧版でも最後のほうで少しだけ入れていましたが、フォントサイズが少し大きめに表示されるように調整しました。
「文字が小さい」ということで悩まれている方が多く、リテラシーが高くない方はスクリーンスケールなどをご存じない方が多いことから、そのほうがアクセシブルであると判断したためです。
フォントサイズの調整はかなり細かく行っています。 具体的には、タブレットサイズ(スケールされたラップトップの1/2よりも大きい)で110%、PCサイズで115%、PCフルサイズで125%です。
技術的なシンプル化
旧デザインで使われていた「アピール要素を兼ねて不要なまでに高度なテクニックを駆使する」というものは廃止され、構造的にも論理的にもシンプルなものになりました。
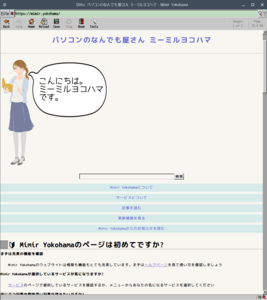
トップページ
トップページは全く異なるレイアウトになりました。
これは欲しい情報をシンプルに見せること、トップページの煩雑さを軽減することを目的としています。
トップページに関しては、できればもっとリッチでモダンな感じのUIにしたいのですが、アクセシビリティのため自重しています。
インプレッションページの除外
従来、サービスページはメニューから辿った場合、印象重視のページを経てサービス詳細に案内していましたが、このインプレッションページを削除しました。 サービスについて確認するときに辿るのが面倒であるという意見を反映しました。
構造の最適化
セクショニングコンテンツ内に見出しを含まないような構造となる可能性が高かったため、こうした問題を最適化し、 またテンプレート上のバグも修正しました。
さらに、従来セクショニングコンテンツはh1からはじめるようにしていましたが、これが気持ち悪いという方もいるため(仕様上はセクショニングコンテンツをh1から始めるのは正しいことです)、h2から始めるように変更しました。
なお、セクショニングコンテンツにおいては「最上位の見出し要素」が基準になるため、上位の見出し要素をスキップすることもまた問題はありません。
SNSシェアの追加
各記事にTwitter, LINE, FacebookといったSNSでのシェア機能、及びブラウザ機能を使ったシェアのボタンが追加されました。
継承点
カラーデザイン
コントラストがやや低めで、少しだけウォームという「やさしいカラーデザイン」に変更はありません。
これは、「コントラストが高すぎると目が痛い」という問題から、グレーの文字とライトウォームグレーの背景という組み合わせで、色弱の方や弱視の方が読みづらくならない範囲で目にやさしくしたもので、特に白背景の場合文字が埋もれてしまい細く見え、さらに眩しいため、背景は少し古めの文庫本くらいのライトウォームグレーにしています。
フォント指定
従来から随時見直されているフォントについては今回大きな変更はありません。
ただし、見出しフォントに関しては単純にsans-serifを使用するように変更されました。
つまり、従来商用フォントを利用されている方が損をしないように、「望ましいフォント」を明示する形式でしたが、
本文フォントについても商用フォントの指定はなくなり、早い段階でserifを要求するようにしました。
また、FontConfig環境でserifを欧文フォントにしている方などのために、serifより後ろにLinuxの一般的な明朝体フォントの指定が入りました。
ビギナーオリエンテッド
「コンピュータに詳しくない人がアクセスしたときに自然に読みやすく表示されるように」というコンセプトは変更されていません。
もちろん、「軽量・アクセシブル」という点についてもです。
軽量・高速・明瞭
ページからなるべく画像類を含むメディア類を減らし、純粋にページを表示できるように工夫しています。
さらに、スクリプトなども必要がない限り読み込まないようになっており、単に軽量なだけでなく、操作を阻害したりすることなく、ユーザーがその実態を知りたいと考えたときに容易に知ることができるようになっています。
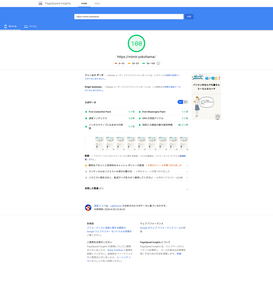
当ウェブサイトはGoogle PageSpeed Insightsで100点を取っています。

さらに、明瞭性・透明性のため、ウェブサイトのソースドキュメントはGitHubにて公開されています。
ハイアクセシブル


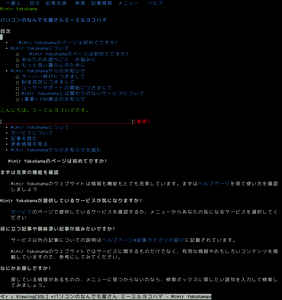
Mimir Yokohamaのウェブサイトは古いウェブブラウザ、Dilloなど機能的に限られたブラウザ、w3mなどのテキストウェブブラウザ、あるいはスクリーンリーダー、点字ブラウザなどあらゆる環境で利用できるように心がけています。
さらに、ページを非常に軽量にしているため、高速なインターネット接続が利用できない環境でも比較的ストレスなくご利用いただけます。
ただし、Mimir Yokohamaのウェブサイトのホスト元がConoHa VPSからConoHa WINGに変更された関係で、HTTPS接続が必須となり、さらにTLS1.2以上が必須となりました。難しいことは抜きにすると、非常に貧弱な環境や古い環境からはアクセスすることが極めて困難になりました。 この問題への対応は検討中です。
トラッキング排除
訪問者の動向や行動を監視するトラッキングは、多くの人にとってとても嫌なものです。
Mimir YokohamaではMimir Yokohamaのみで把握されるものを含めて、一切のトラッキングを行わないようにしています。 ですから、商業ウェブサイトでは当たり前となっているGoogle Analyticsも使用しておりません。
SNSシェア機能も純粋なハイパーリンクであり、使用しない限りシェア先のサービスに関知されることはありません。
忘れられがちですが、このサイトはMimir Yokohamaのオフィシャルウェブサイトであり、コマーシャルプロモーションのためのサイトです。↩︎
